こんにちは!
今回は、transformの使い方を紹介したいと思います。
transform・・・変形です!!!
前回のtransitionについて紹介しましたが、そちらとごちゃごちゃにならないようにしっかりと押さえておきましょう。
設定値としては、以下のとおりです。
- translate
- rotate
- scale
- skew
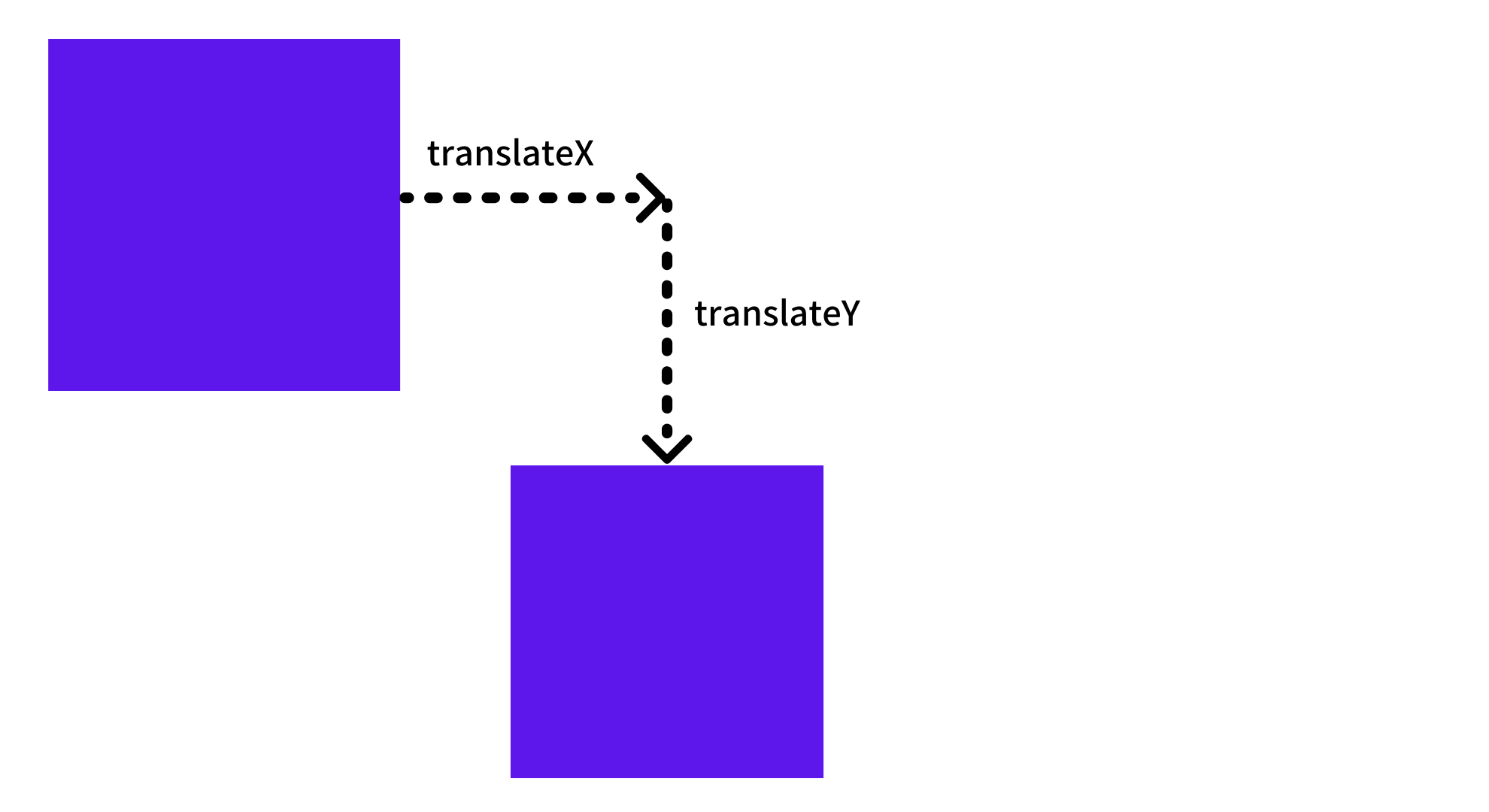
translate
要素を移動することができます。
記載方法は
|
1 |
transform: translate(10px, 30px); //translate(横の移動,縦の移動) |
また、translateX、translateYといった形で横移動、縦移動をそれぞれ指定することも可能です。

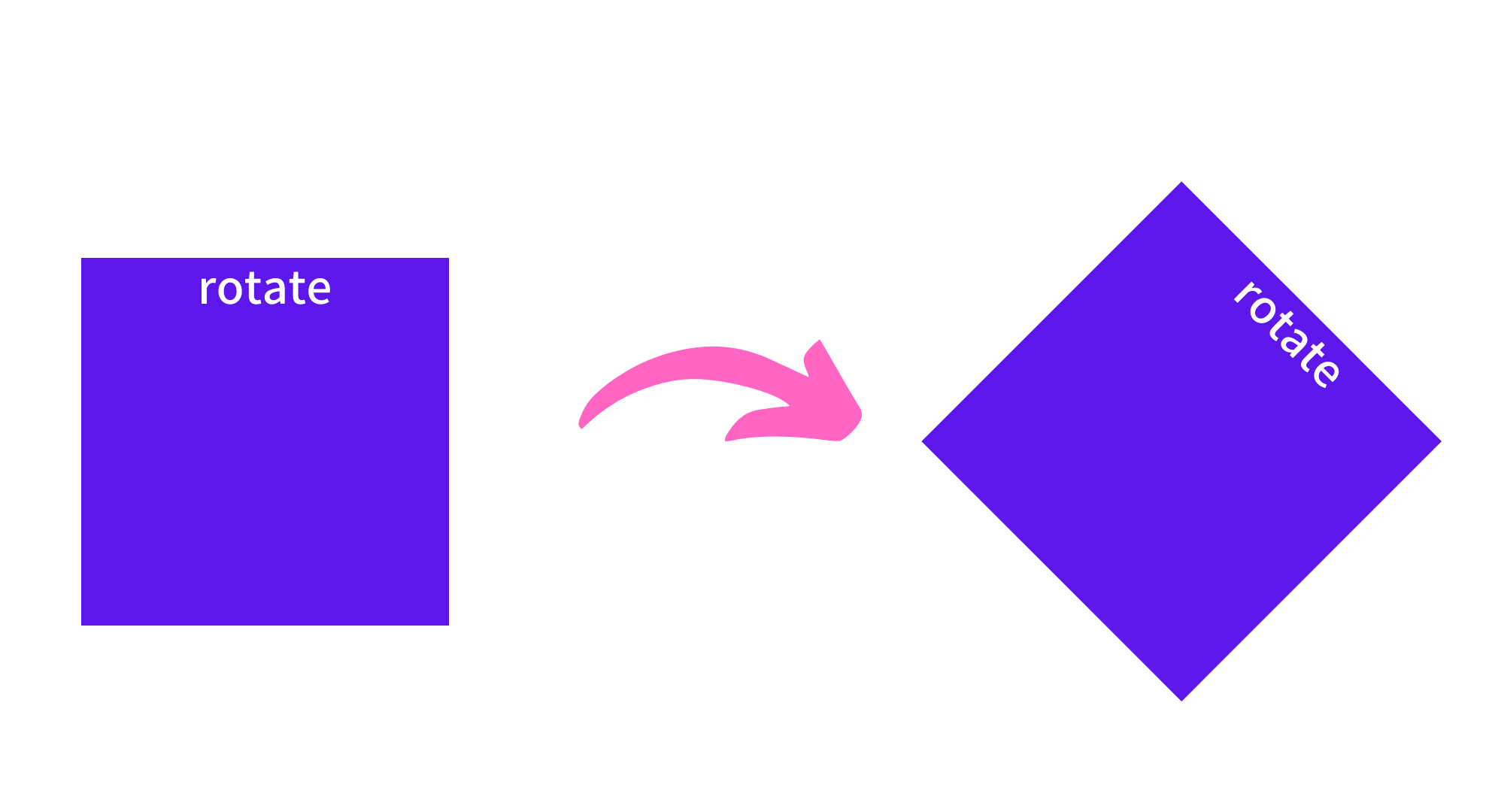
rotate
要素を回転します。
記載方法
|
1 |
transform: rotate(45deg); // rotate(角度) |
45度時計回りに要素が回転します。
反時計回りは、-45degと指定します。

また、rotateX、rotateYという記載も可能です。
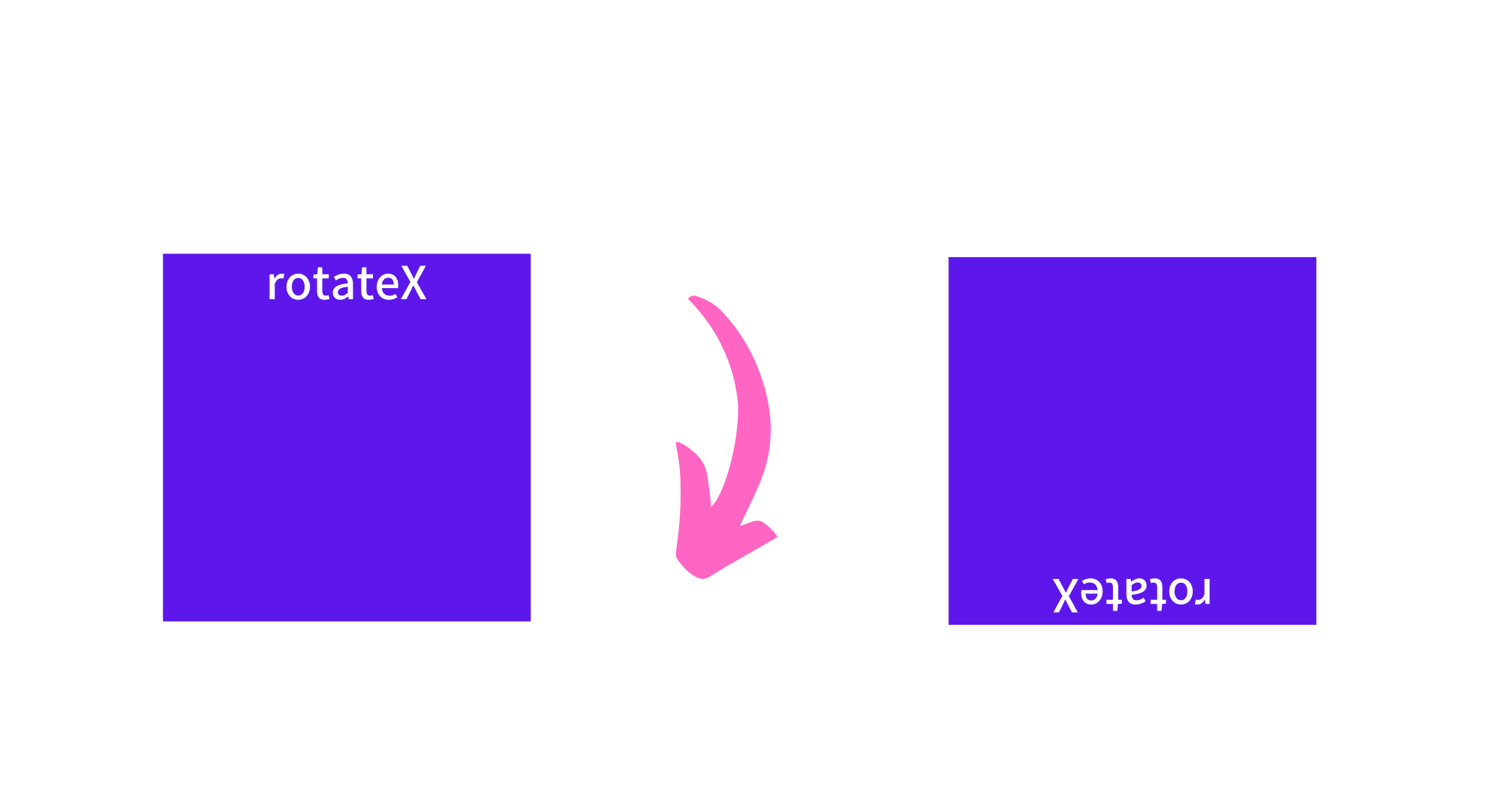
rotateX
X軸を軸として回転させることが可能です。(つまり縦回転)
|
1 |
transform: rotateX(180deg); |

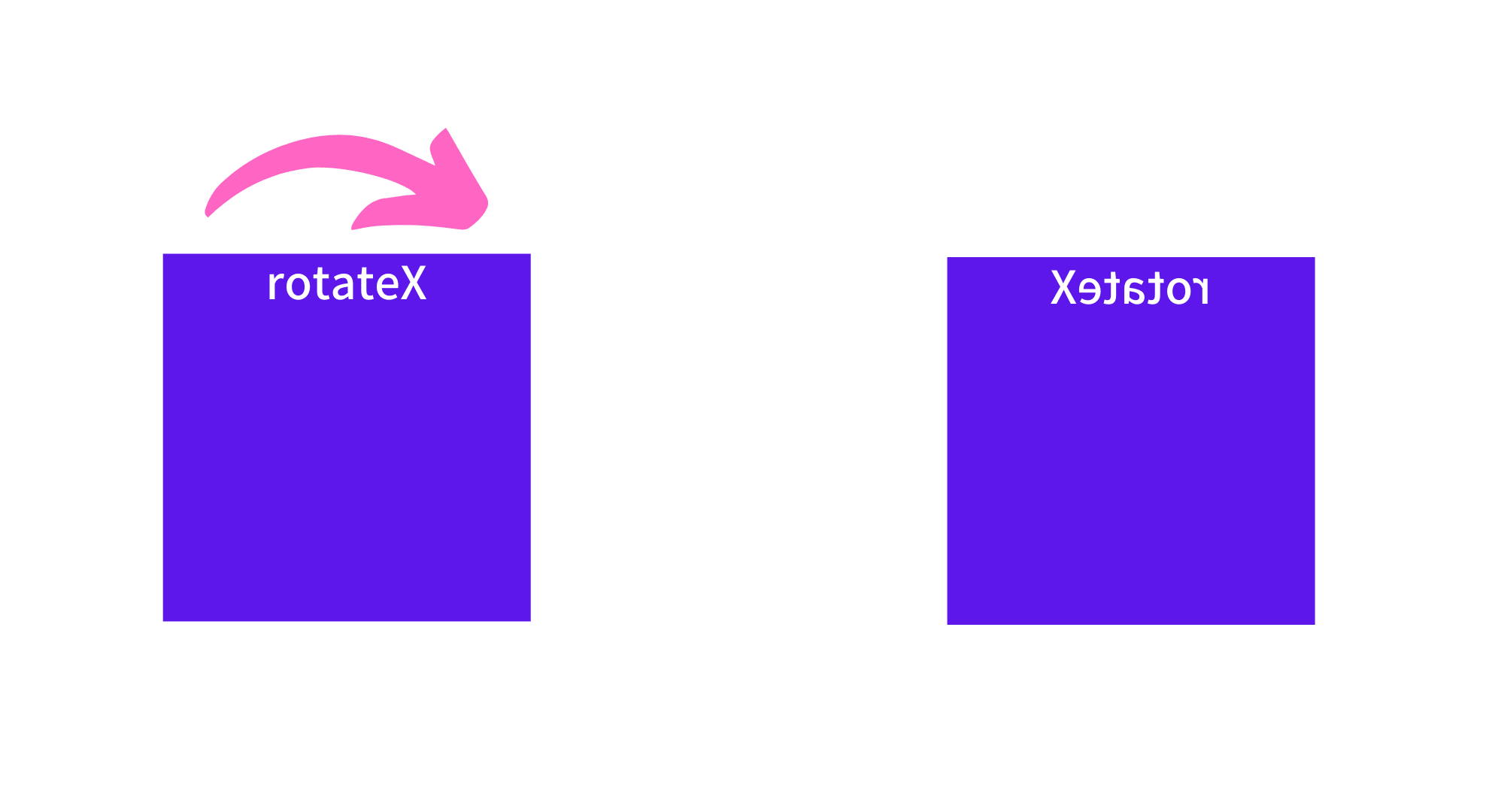
rotateY
Y軸を軸として回転します。(つまり横回転)
|
1 |
transform: rotateY(180deg); |

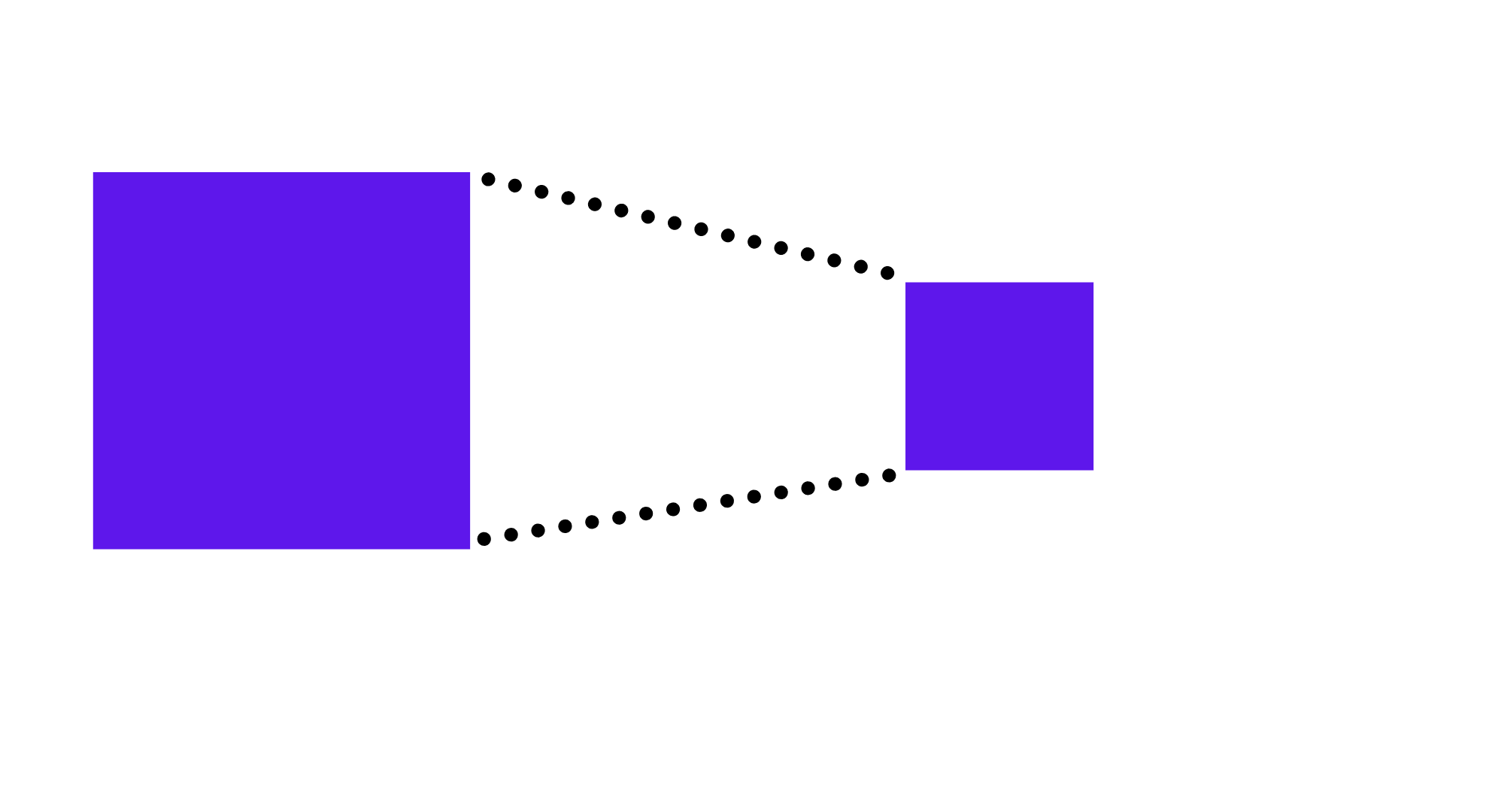
scale
要素を伸縮します。
記載方法
|
1 |
transform: scale(0.5, 0.5); |
指定する値は、数値で指定します。
元の要素を半分のサイズにしたければ、0.5倍するので、0.5
2倍の大きさにしたいのであれば、2を指定します。

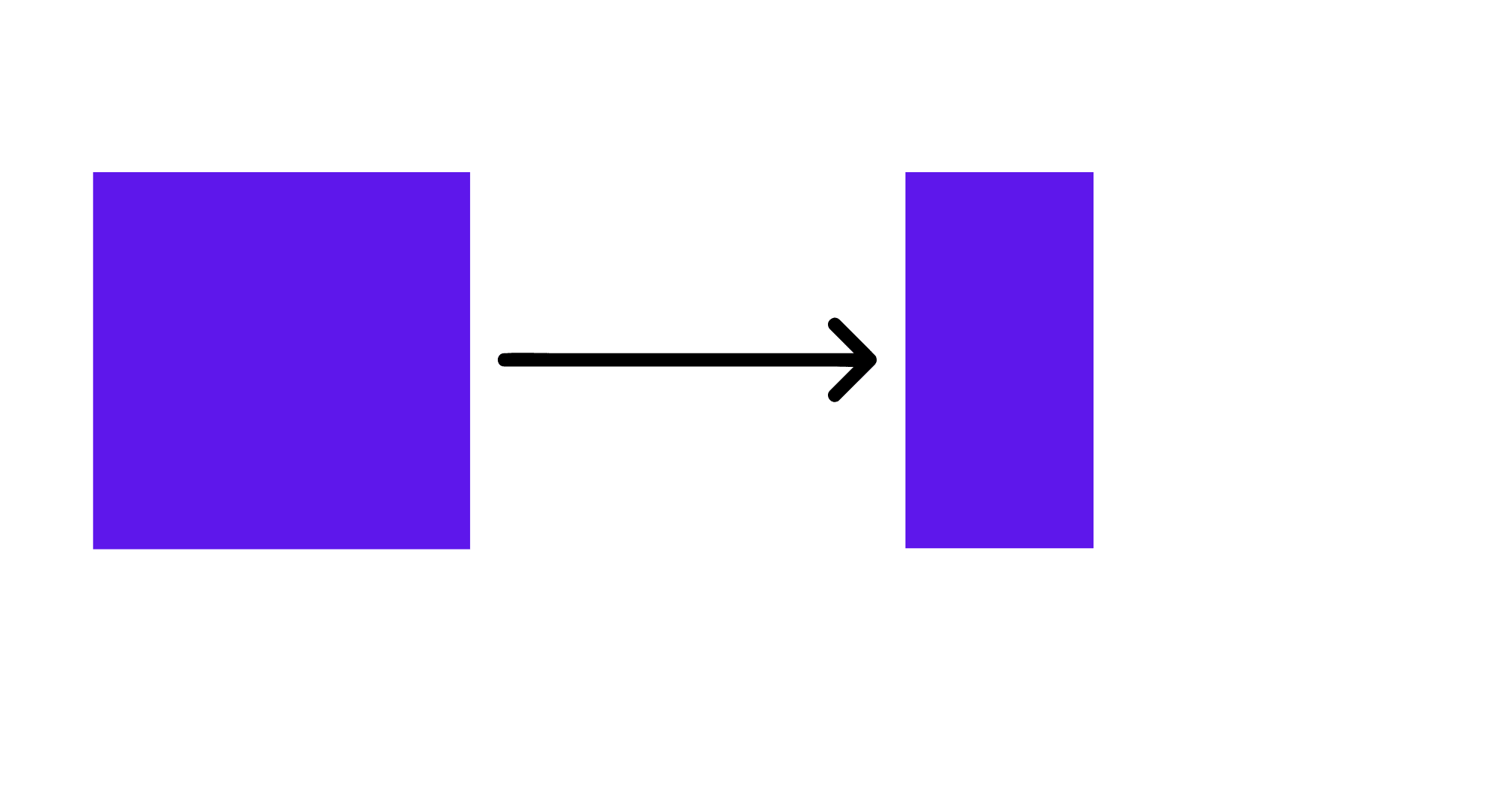
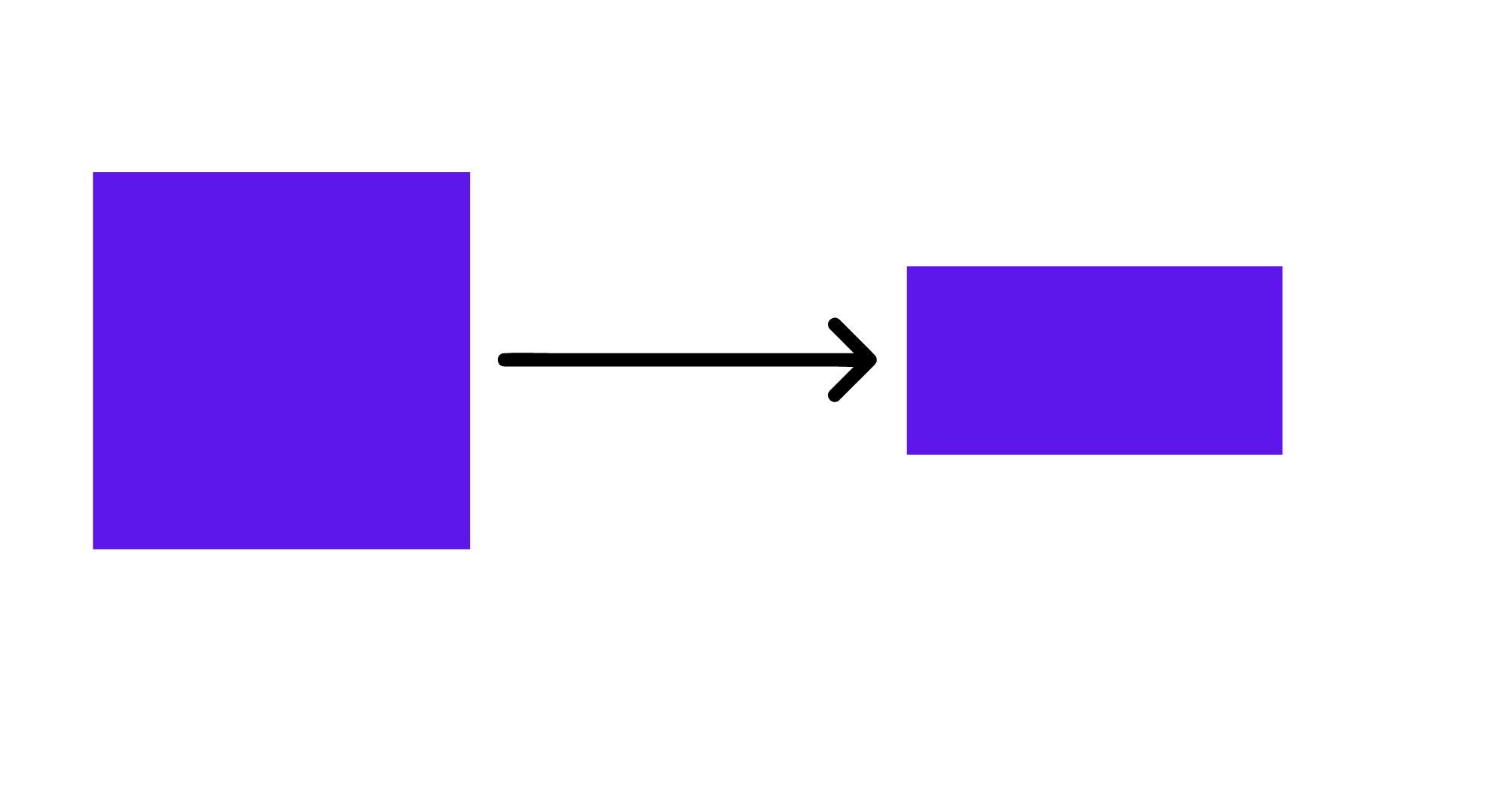
scaleX、scaleYといった記載方法も可能です。
scaleXは横幅を拡大または縮小、scaleYは縦幅を拡大または縮小します。
scaleX

scaleY

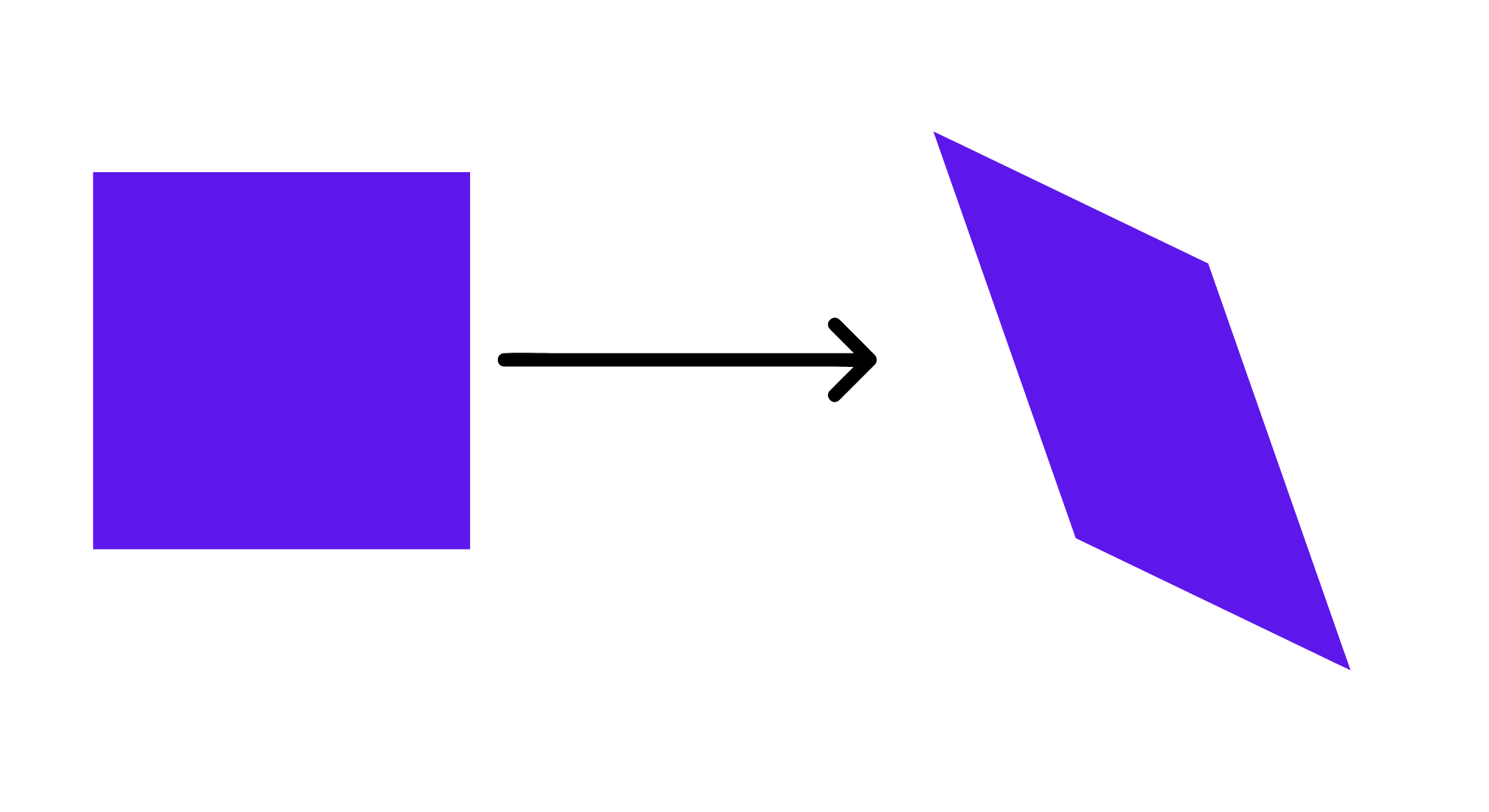
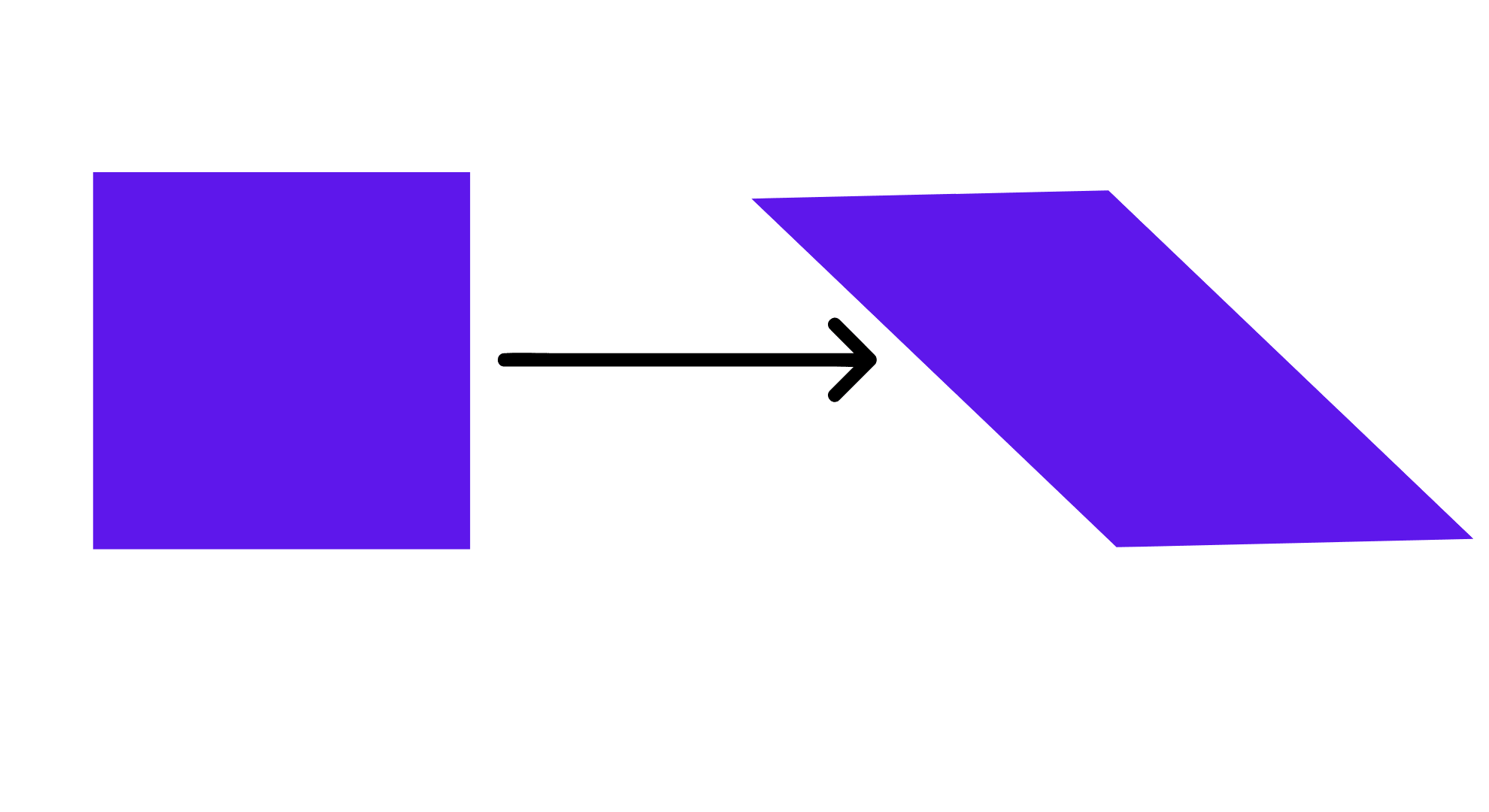
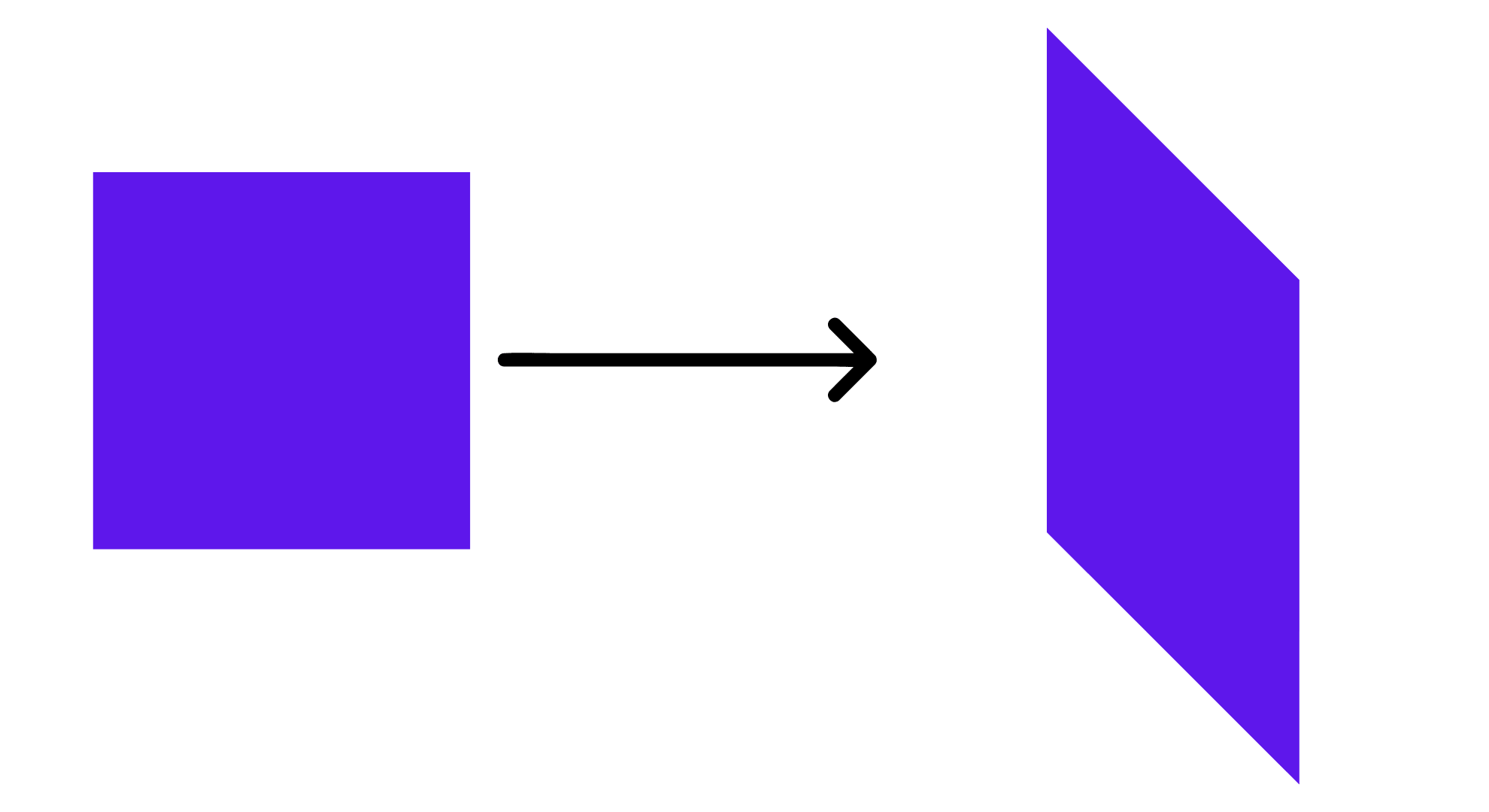
skew
要素を傾斜変形する際に使用します。
記載方法
|
1 |
transform: skew(X軸の角度, Y軸の角度); |
設定値は角度で指定します。
X軸方向に10度、Y軸に20度傾ける場合は、以下のようになります。
|
1 |
transform: skew(10deg, 20deg); |

skewX、skewYでも指定可能です。
skewX
X軸方向のみ傾斜変形します。
|
1 |
transform: skewX(X軸の角度); |

skewY
Y軸へのみ傾斜変形します。
|
1 |
transform: skewY(Y軸の角度); |



コメント