こんにちは!
セレクタについて解説していきたいと思います。
今回はcssを書き始めようとしている方向けに初歩的な部分を記載します。
少々高度な書き方は別途解説します。
セレクタとは?
cssでスタイルを指定するときに必要になります。
セレクタには以下が存在します。
- タイプセレクタ
- 全称セレクタ
- idセレクタ
- classセレクタ
一つずつ見ていきましょう
タイプセレクタ
要素にスタイルを適用する方法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> h1 { color: red; } div { background-color: blue; width: 100px; height: 100px; } </style> </head> <body> <h1>タイプセレクタ</h1> <div></div> </body> </html> |
最も使用しているものではないでしょうか?
|
1 2 |
<h1>タイプセレクタ</h1> <div></div> |
上記のh1やdivの要素名を指定して、以下のようにスタイルを適用します。
|
1 2 3 4 5 6 7 8 9 10 |
<style> h1 { color: red; } div { background-color: blue; width: 100px; height: 100px; } </style> |
全称セレクタ
すべての要素に対してスタイルを適用します。
|
1 2 3 |
* { color: grey; } |
*で記載することで、すべての要素にスタイルを適用することができます。
marginやpaddingをすべて0にしたい場合などに使用すればよいかと思います。
idセレクタ
htmlのid名を指定してスタイルを適用するセレクタです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <h1 id="red">テキスト</h1> <h1>テキスト</h1> </body> </html> |
↓のように適用したい要素にid=”red”というようにidを付与します。
|
1 2 |
<h1 id="red">テキスト</h1> <h1>テキスト</h1> |
スタイルを記載する場合は「#id名」というように先頭に「#」を付与してスタイルを適用します。
|
1 2 3 4 5 |
<style> #red { color: red; } </style> |
idはhtmlに1つしか記述できないので、1つの要素にのみスタイルを適用したい場合などに使用しましょう。
classセレクタ
class名を指定してスタイルを適用するセレクタです。
classセレクタは複数の要素にスタイルを適用したい場合に使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <meta charset="utf-8"> <style> .redFruits { color: red; } </style> </head> <body> <ol> <li class="redFruits">りんご</li> <li class="redFruits">いちご</li> <li>みかん</li> </ol> </body> </html> |
li要素にclass=”redFruits”と記載しているように、適用したい要素にclassを記載します。
|
1 2 3 4 5 |
<ol> <li class="redFruits">りんご</li> <li class="redFruits">いちご</li> <li>みかん</li> </ol> |
スタイルを適用する場合は、「.redFruits」というように先頭に「.」をclass名に付与して指定します。
|
1 2 3 4 5 |
<style> .redFruits { color: red; } </style> |
これで、liのうち、赤い果物にのみスタイルを適用することができます。
セレクタの優先順位
次にセレクタの優先順位について検証してみます。
idとclassは要素に対して両方指定することが可能です。
そのため、これまでのすべてのセレクタが要素に指定可能です。
では、これまで紹介してきたタイプセレクタ、全称セレクタ、idセレクタ、classセレクタのスタイルはどのように適用されるのかを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
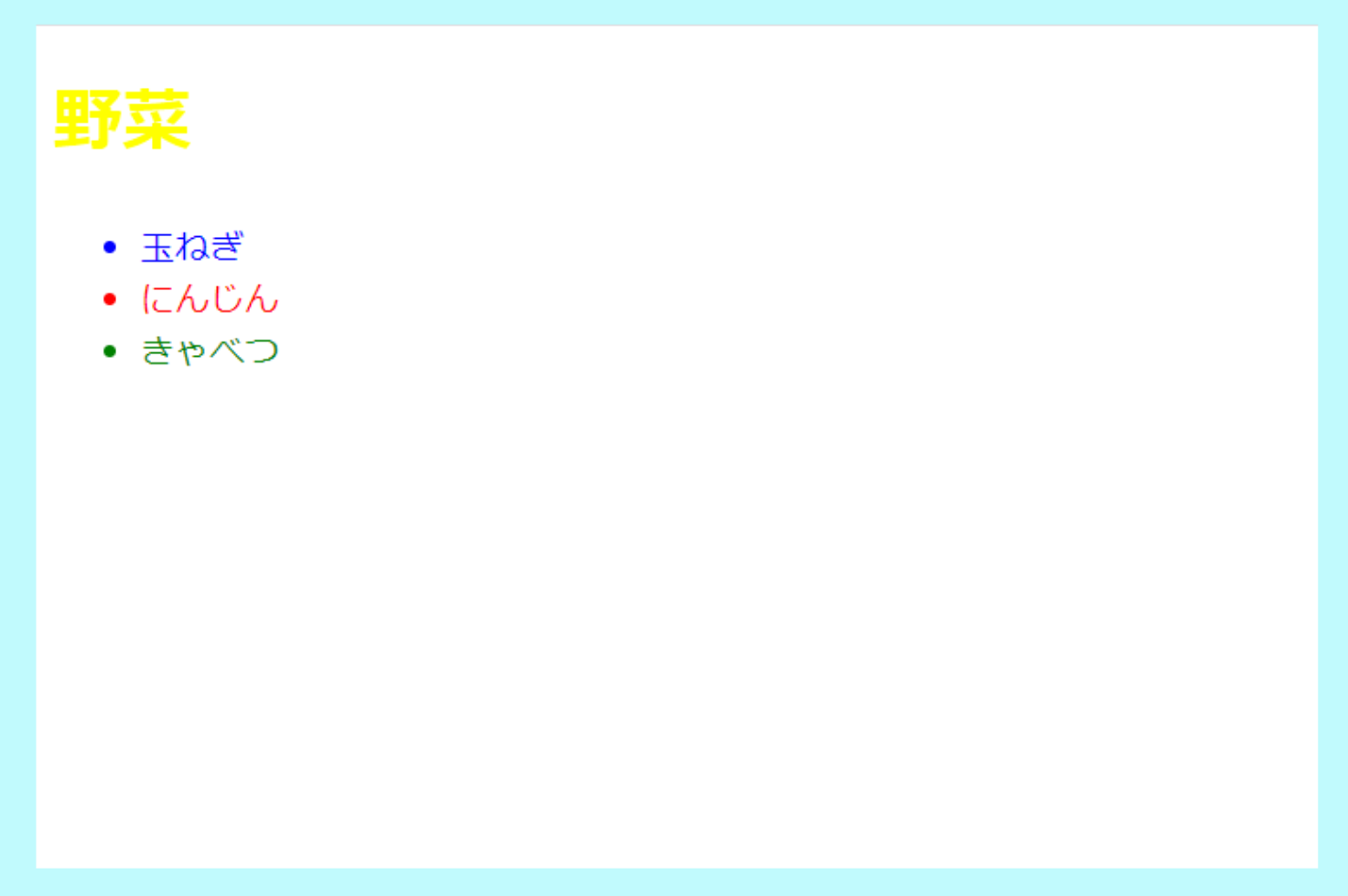
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> * { color: yellow; } li { color: blue; } #green { color: green; } .red { color: red; } </style> </head> <body> <h1>野菜</h1> <ul> <li>玉ねぎ</li> <li class="red">にんじん</li> <li id="green" class="red">きゃべつ</li> </ul> </body> </html> |
colorをすべてのセレクタで記載してみました。
結果としては↓のように表示されます。

idセレクタ>classセレクタ>タイプセレクタ>全称セレクタという結果になりました。
優先順が高いものほど、限定的な指定になるという感じでしょうか?
- idセレクタ ・・・htmlに1つ
- classセレクタ ・・・htmlのうち、classが記載されている要素のみ
- タイプセレクタ ・・・htmlのうち、特定の要素のみ
- 全称セレクタ htmlのすべての要素


コメント