こんにちは!
今回は、floatを使用してボックスを横並びにします。
floatを使用することで、ボックスが浮いたような状態になるのですが、レイアウトが崩れたりなど経験ないでしょうか?
float
cssでfloatプロパティを設定することで要素を浮いた状態にし、横並びにすることができます。
・・・浮いた状態ってちょっとよくわからないですよね。
では、実際にどういうことか検証してみましょう!
floatプロパティの書き方
|
1 |
float: 値; |
というように、記載を行います。
値は
- left
- right
- none
が指定可能です。
では、試してみましょう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> .red { background-color: red; width: 100px; height: 100px; } .blue { background-color: blue; width: 100px; height: 100px; } </style> </head> <body> <div> <div class="red"></div> <div class="blue"></div> </div> </body> </html> |
赤と青の2つのボックスを用意しました。

このボックスにfloatを指定して横並びにします。赤と青のボックスを横並びにしたいので、それぞれのcssにfloat: left;を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.red { background-color: red; width: 100px; height: 100px; float: left; } .blue { background-color: blue; width: 100px; height: 100px; float: left; } |

縦並びだったボックスが横並びになりましたね。
縦に並んでいたボックスが浮いた状態になり、左詰めになったというとわかりやすいでしょうか?
また、float: right;を指定してみましょう。

float: right;を指定することで、今度は右寄せで横並びになりました。
浮いた状態を理解する
もう少し理解を深めるために以下を試します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> .red { background-color: red; width: 100px; height: 100px; float: left; } .blue { background-color: blue; width: 100px; height: 100px; float: left; } .green { background-color: green; width: 400px; height: 200px; } </style> </head> <body> <div> <div class="red"></div> <div class="blue"></div> </div> <div class="green"></div> </body> </html> |
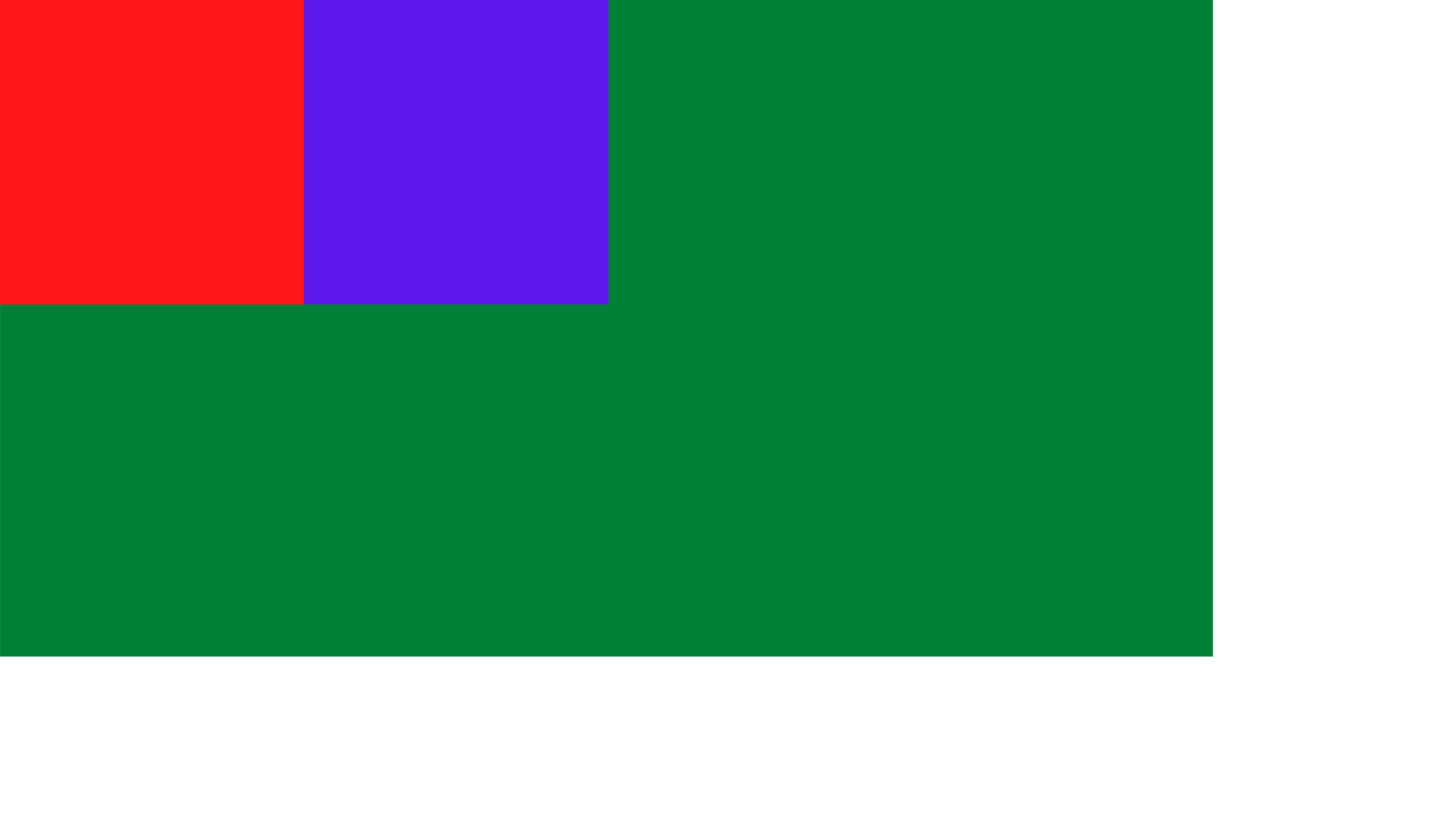
先ほどの状態に緑のボックスを追加しています。
ただし、緑のボックスにはfloatを設定していません。

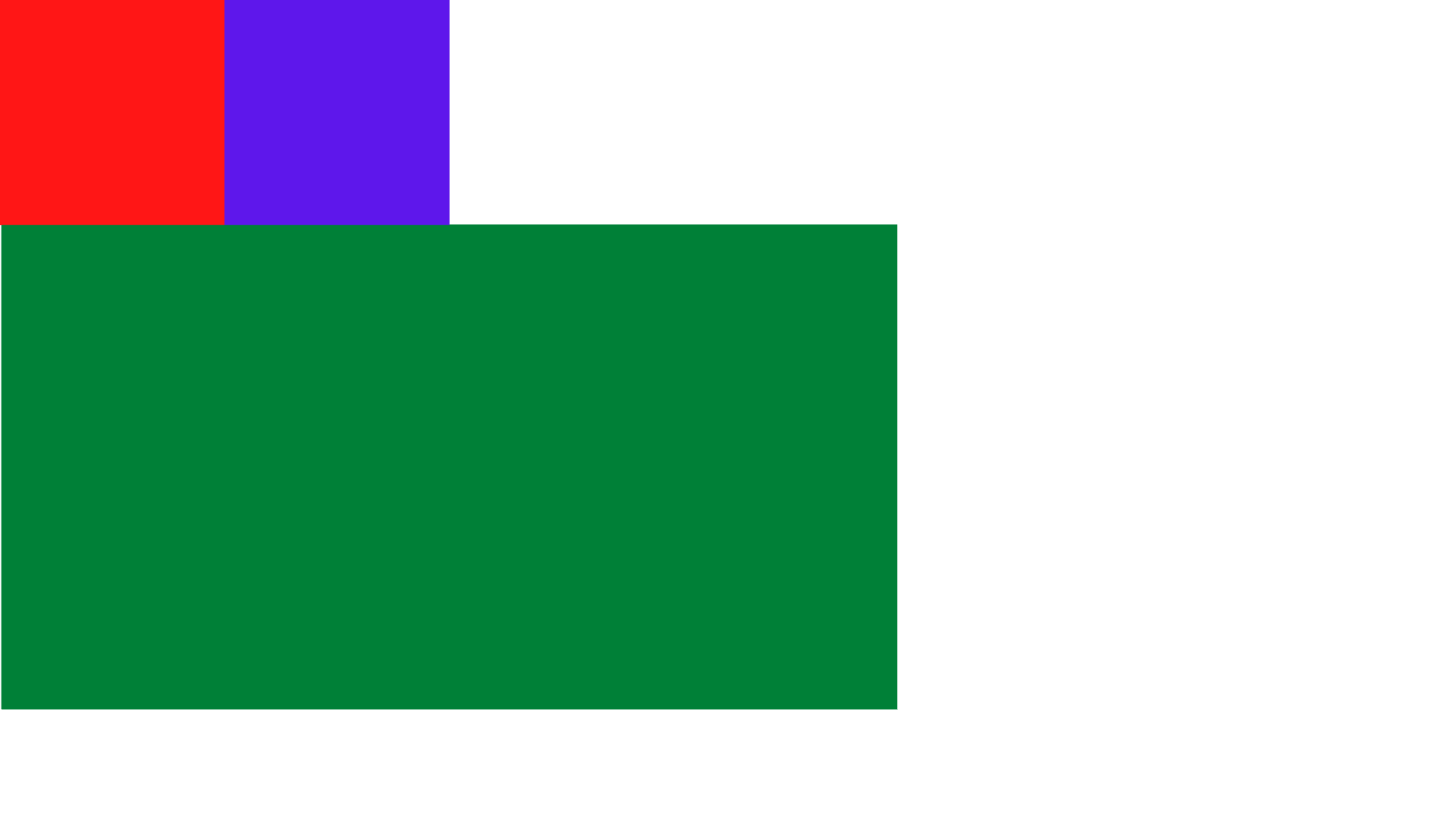
上記のとおり緑のボックスが赤と青のボックスの下に潜り込んだようになりました。
赤と青のボックスが浮いたので、緑のボックスが下に潜り込んだという風に理解してもらえればOKです。
浮いた状態を解除する
本来はこの緑のボックスは以下のように表示したいです。

そのためにはfloatを解除する必要があります。
clearfixというcssを適用することでfloatを解除することができます。
cssに以下を追加し、赤と青のボックスが入っているdivタグに追加したcssを適用します。
|
1 2 3 4 5 |
.clearfix::after { content: ""; display: block; clear: both; } |
|
1 2 3 4 5 |
<div class="clearfix"> <div class="red"></div> <div class="blue"></div> </div> <div class="green"></div> |
このcss何をしているかといいますと
clearfix::after ・・・適用したdivの後に
content: “”; ・・・空文字を挿入
display: block; ・・・block要素を作成
clear:both; ・・・floatを解除
です。
これでレイアウトがきれいになりましたね!


コメント