こんにちは!
前回、セレクタについて基本的な内容を解説しました。
前回の内容はこちらからどうぞ!
セレクタはもっと細かい指定も可能ですので、そちらについて解説したいと思います。
子孫セレクタ
親要素の中にある要素を指定することができます。
|
1 |
親要素 要素 |
というように半角スペースを空けて指定します。
↓サンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> div#wrapper p { color: blue; } </style> </head> <body> <div id="wrapper"> <p>子ども</p> <div> <p>孫</p> <div> <p>ひ孫</p> </div> </div> </div> </body> </html> |
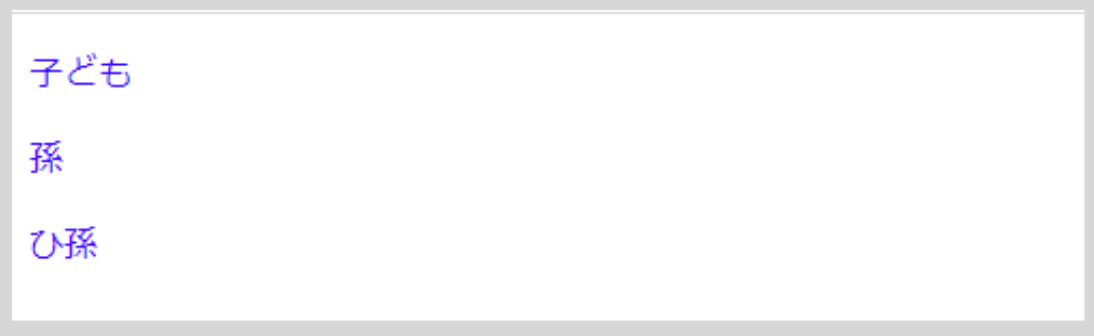
実行結果は↓になります。

id=”wrapper”であるdivタグ内のpタグにスタイルが適用されます。
子セレクタ
1階層下の要素のみ指定を行うことができるセレクタです。
|
1 |
親要素 > 要素 |
というように、親要素と要素の間に「>」を入れて指定を行います。
↓サンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> div#wrapper > p { color: blue; } </style> </head> <body> <div id="wrapper"> <p>子ども</p> <div> <p>孫</p> <div> <p>ひ孫</p> </div> </div> </div> </body> </html> |
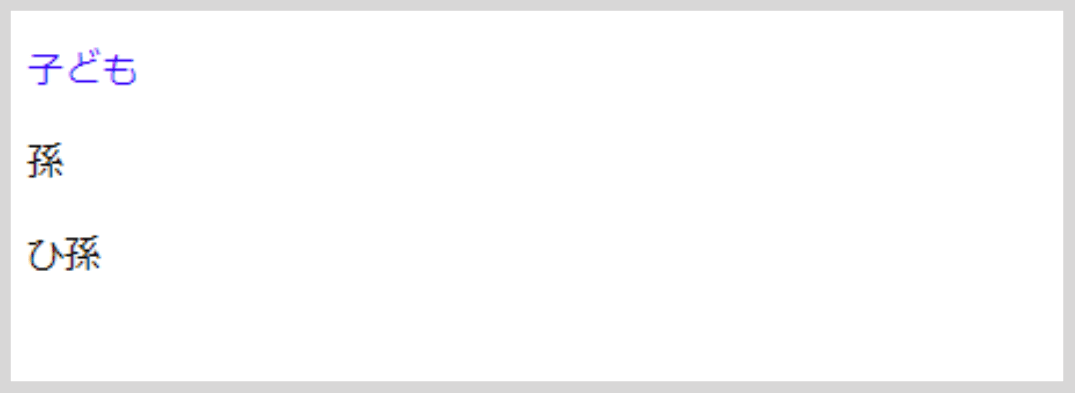
↓実行結果になります。

id=”wrapper”であるdivタグの子要素であるpタグにのみスタイルが適用されます。
隣接セレクタ
要素の次の要素を指定することができます。
|
1 |
要素 + 要素 |
というように、「+」を付与して指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> #p2 + p { color: blue; } </style> </head> <body> <div> <p id="p1">セレクタ1</p> <p id="p2">セレクタ2</p> <p id="p3">セレクタ3</p> </div> </body> </html> |
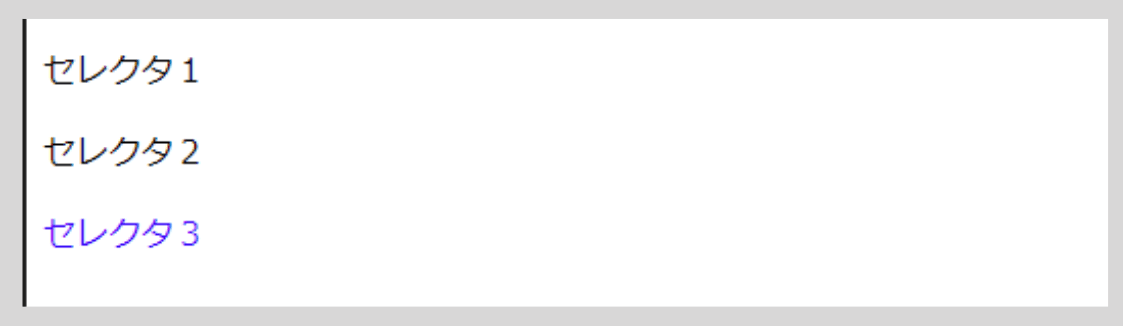
↓実行結果です。

id=”p2″であるpタグの次のpタグにスタイルが適用されます。
隣接セレクタは要素の次の要素を指定するセレクタになります。
次の要素というのは直後という意味で、↓のようにid=”target”の次のpタグをしていても、id=”target”の直後の要素はdivになるので、スタイルは適用されません。
|
1 2 3 4 5 |
<style> #target + p { color: blue; } </style> |
|
1 2 3 4 5 6 |
<div> <p>セレクタ1</p> <p id="target">セレクタ2</p> <div></div> <p>セレクタ3</p> </div> |
関節セレクタ
対象の要素以降の同じ改装に存在する要素を指定することができるセレクタです。
|
1 |
要素 ~ 要素 |
というように、「~」を付与して指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> #target ~ p { color: blue; } </style> </head> <body> <div> <p>セレクタ1</p> <p id="target">セレクタ2</p> <div><p>セレクタ2-1</p></div> <p>セレクタ3</p> <p>セレクタ4</p> <p>セレクタ5</p> </div> </body> </html> |
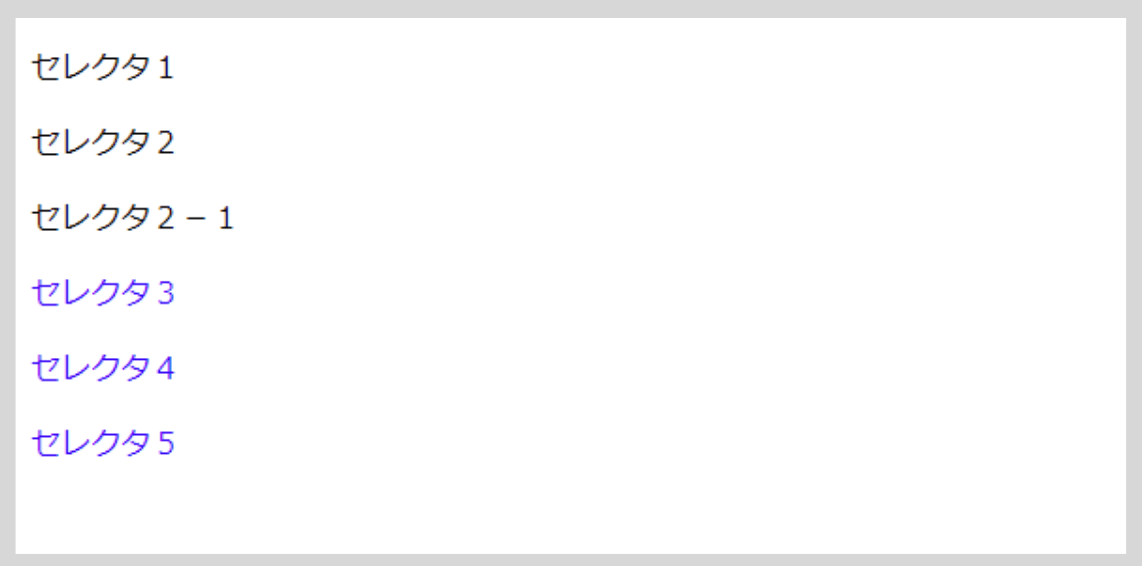
↓実行結果です。

id=”target”以降のセレクタのうち、同じ改装に存在しているセレクタにスタイルが適用されます。
セレクタ2-1は階層が違う(divタグの子要素)ので、スタイルは適用されていません。
属性セレクタ
要素に特定の属性値を持つセレクタを指定することができます。
|
1 |
要素[属性名] |
というように、要素の後ろに[属性名]を付与して指定します。
↓サンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> a[name] { color: red; } </style> </head> <body> <div> <div><p><a href="#" name="link1">リンク1</a></p></div> <div><p><a href="#" name="link2">リンク2</a></p></div> <div><p><a href="#" name="link3">リンク3</a></p></div> <div><p><a href="#">リンク4</a></p></div> </div> </body> </html> |
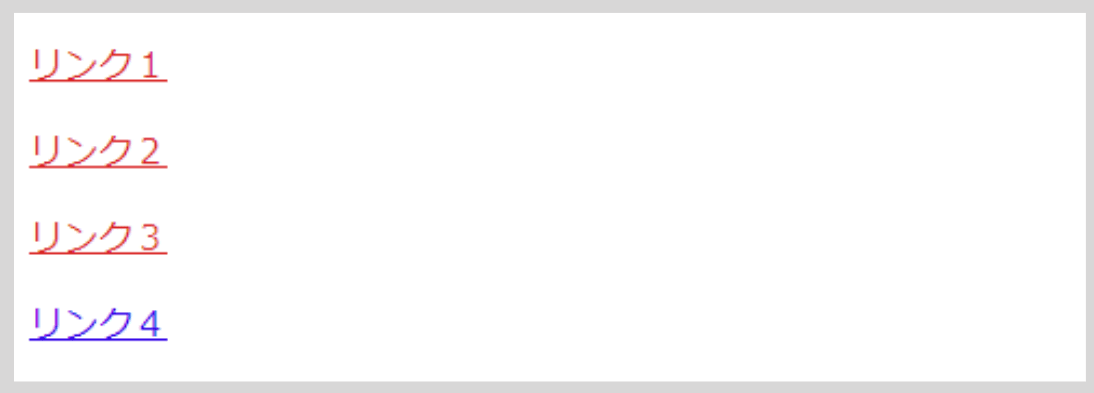
↓実行結果です。

name属性を持つaタグのリンク1~3は、スタイルが適用され、
name属性をもたないリンク4はスタイルが適用されていません。
また、属性値を指定して記載することも可能です。
|
1 |
要素[属性名="属性値"] |
というように、要素の後ろに[属性名=”属性値”]を付与して指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> a[name="link2"] { color: red; } </style> </head> <body> <div> <div><p><a href="#" name="link1">リンク1</a></p></div> <div><p><a href="#" name="link2">リンク2</a></p></div> <div><p><a href="#" name="link3">リンク3</a></p></div> <div><p><a href="#">リンク4</a></p></div> </div> </body> </html> |
↓実行結果です。

name=”link2″のものだけ、スタイルが適用されているのがわかります。
複数セレクタ
複数の要素をまとめて記載することができるセレクタです。
|
1 |
要素,要素 |
というように、カンマ区切りで指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>セレクタ</title> <style> li, p{ color: red; } </style> </head> <body> <div> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <p>テキスト</p> </div> </body> </html> |
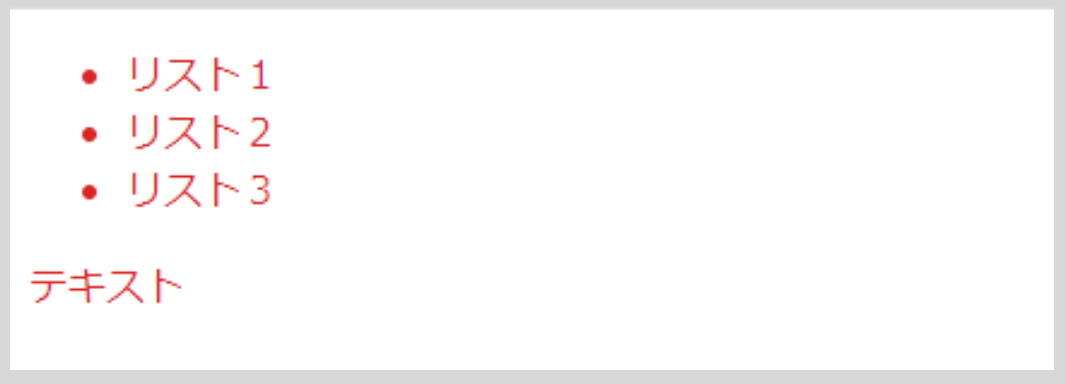
↓実行結果です。

いかがでしょうか?セレクタの書き方を覚えると、わざわざidやclassを指定しなくても適用できるスタイルが増えてくるのではないでしょうか?htmlもすっきりしてくると思いますので、ぜひこういったセレクタの記載方法を覚えていってください。


コメント