こんにちは!
webページについておさらいしています。
今回はボックスモデルについてです。
ボックスモデルとは
ブラウザに表示されているすべてのHTML要素が持つ概念です。
このボックスモデルには以下の領域があります。
ボックスモデルが持つ領域
- コンテンツ領域
- パディング領域
- ボーダー領域
- マージン領域
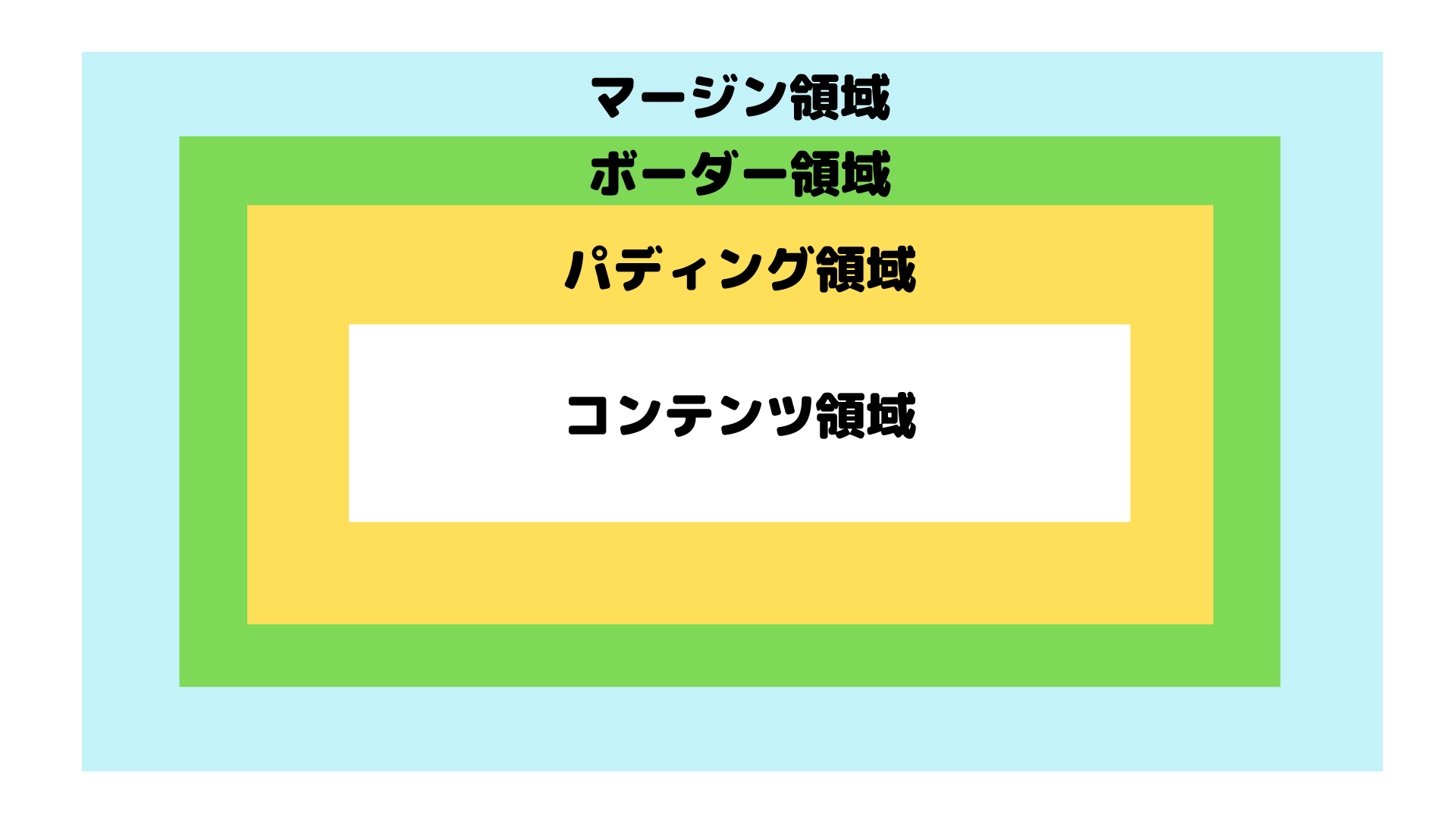
図で表すと↓のようになります。

一つずつ説明します。
コンテンツ領域
pタグやh1タグで囲んだ文字などを表示する領域です。
パディング領域
コンテンツ領域とボーダー領域の間に存在する余白部分です。このサイズを調整することによりボーダーとコンテンツとの余白を広げるなどの調整を行うことが可能です。
ボーダー領域
コンテンツ領域の境界線です。
マージン領域
ボックスとボックスの余白です。このサイズを変更することによって隣り合うボックスの間を広げるなど調整を行うことが可能です。
実践してみよう!
では、実際にどのように設定を行うかやってみましょう。
まず、幅600pxのボックスを2つ用意してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> body { border: solid 1px #000000; background-color: lightcyan; width: 600px; height: auto; padding: 0; } p { border: solid 5px blue; background-color: #FFFFFF; } </style> </head> <body> <p>ボックス1</p> <p>ボックス2</p> <p>ボックス3</p> </body> </html> |
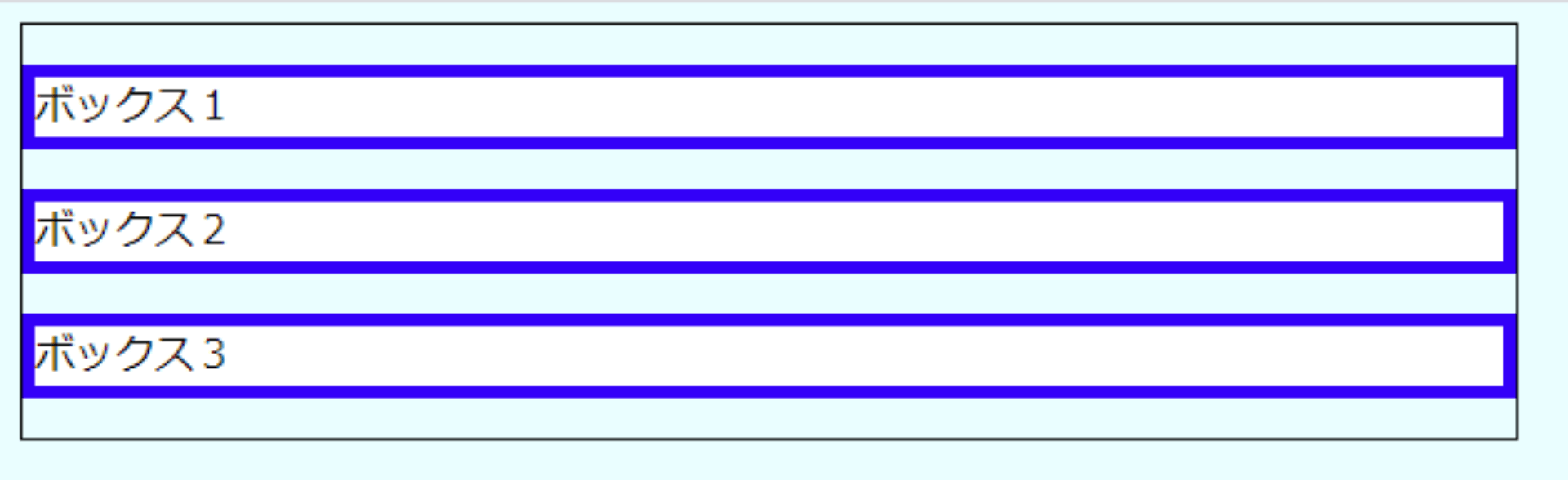
パディングやマージンの理解を深めるために、このボックスにボーダーを設定します。
pタグのスタイルを以下の内容で上書きしてください。
|
1 2 3 4 |
p { background-color: #FFFFFF; border: solid 5px blue; } |

borderプロパティについては以下のように設定します。
|
1 |
boder: スタイル 線の太さ 線の色 |
内側の余白を設定
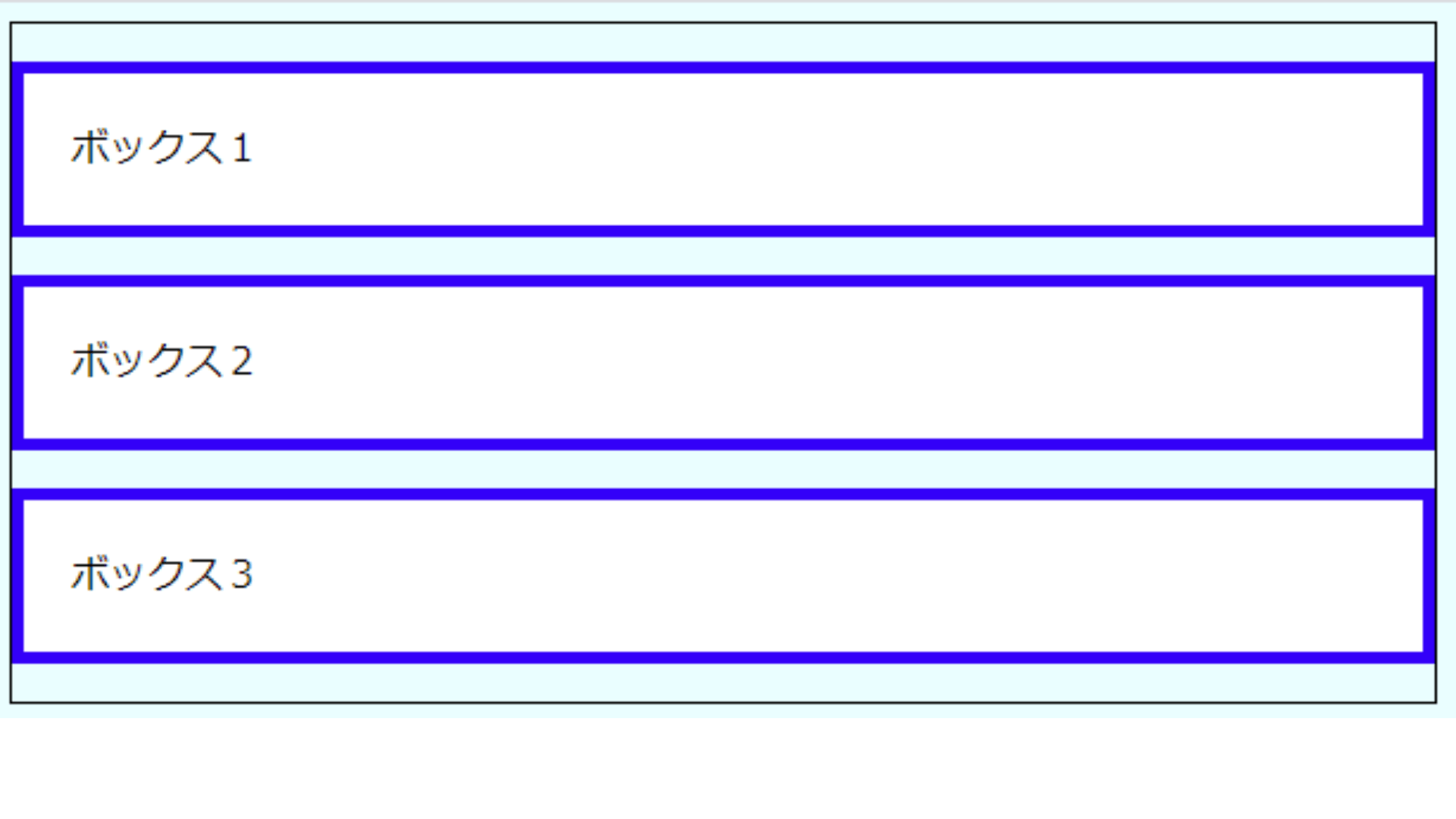
内側の余白を設定する際は、paddingプロパティを使用します。
pタグのスタイルを以下のように変更します。
|
1 2 3 4 5 |
p { border: solid 5px blue; background-color: #FFFFFF; padding: 20px; } |
これでボーダーとコンテンツの間に余白ができたと思います。

paddingプロパティ
以下のようにCSSを記述します。
|
1 2 3 4 |
padding: 20px; /*コンテンツの上下左右に20pxの余白を設定*/ padding: 20px 40px; /*上下に20px、左右に40pxの余白*/ padding: 20px 40px 30px; /*上に20px、左右に40px、下に30pxの余白*/ padding: 20px 30px 40px 50px; /*上に20px、左30px、下に40px、左に50pxの余白*/ |
上記とは別のプロパティですが、上下左右それぞれパディングを設定することも可能です。
|
1 2 3 4 |
padding-top: 10px; /* 上に10pxの余白 */ padding-left: 10px; /* 左に10pxの余白 */ padding-bottom: 10px; /* 下に10pxの余白 */ padding-right: 10px; /* 右に10pxの余白 */ |
外側の余白の設定
外側の余白を設定する場合、marginプロパティを使用します。
pタグのスタイルを以下のように変更します。
|
1 2 3 4 5 6 |
p { width: 600px; border: solid 5px blue; padding: 20px; margin: 50px; } |
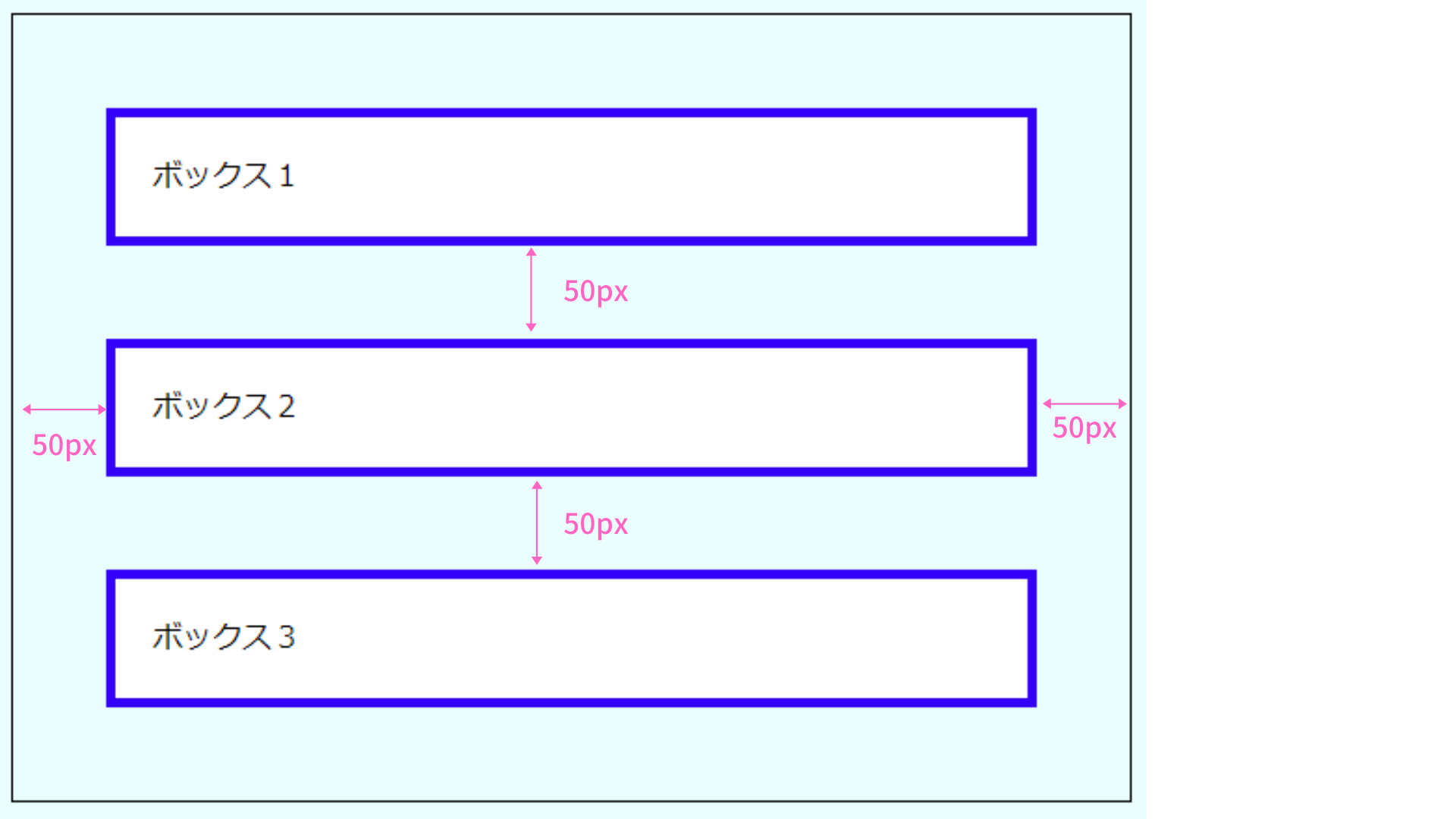
↓実行結果です。

ボーダーの外側に上下左右50pxずつ余白を設定することができました。このときにボックス同士50pxずつ間隔をあけているのだから、ボックス1と2、ボックス2と3の余白は50px*2=100pxなのでは?と思う方もいると思います。
実はボックスが隣り合う場合、どちらかのマージンしか適用されません。
これを「マージンの相殺」といいます。マージンの相殺はマージンの値が大きい方が適用されるようになっています。
marginプロパティ
paddingプロパティと同様な記載になります。
|
1 2 3 4 |
margin: 20px; /*上下左右に20pxの余白*/ margin: 20px 40px; /*上下に20px、左右に40pxの余白*/ margin: 20px 40px 30px; /*上に20px、左右に40px、下に30pxの余白*/ margin: 20px 30px 40px 50px; /*上に20px、左30px、下に40px、左に50pxの余白*/ |
また、paddingプロパティ同様に上下左右それぞれを設定も可能です。
|
1 2 3 4 |
margin-top: 10px; /* 上に10pxの余白 */ margin-left: 10px; /* 左に10pxの余白 */ margin-bottom: 10px; /* 下に10pxの余白 */ margin-right: 10px; /* 右に10pxの余白 */ |


コメント