こんにちは!
現在、HTML&CSSを復習中で、その備忘です。
皆さん、Webページを作成する際にページのレイアウトが崩れてしまって、思うようにいかないことありませんか?
何気なく、divタグで作っておけばいいとか、リンクを作成するならaタグでなどと考えていないでしょうか?
概要だけ抑えておくだけでも大分違います。
今回はボックスのブロックタイプとインラインタイプについて記載しようと思います。
ブロックタイプとインラインタイプ
ブロックタイプ
h1、pタグやdivタグのことで、中身にかかわらず、ボックスの横幅がウィンドウいっぱいに広がり、段落を構成するものです。なので、これらのタグを挿入すると、次に記載しているテキストなどは改行されて、別の段落に表示されます。
インラインタイプ
aタグ、strongタグといったテキストの一部分にリンクを加えたり、強調表示する場合に使用されるものです。なので、ブロックではないので、インラインタイプのものやテキストなどが横に並びます。(余白の調整はできない。)
試してみよう!!!
読んでもわからなければ実験!
下のコードをテキスト(わからなければメモ帳でOK)に貼り付けて、拡張子をhtml(ファイル名.html)にしてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> h1 { background-color: aqua; } p { background-color: pink; } </style> </head> <body> <h1>おすすめお出かけスポット</h1> <p> こんにちは!今日はいい天気ですね。 こんな日はどこかに出かけたいですね。 そんなお出かけ日和におすすめのスポットを紹介します! リンクは<a href="#">こちら</a>です。 </p> </body> </html> |
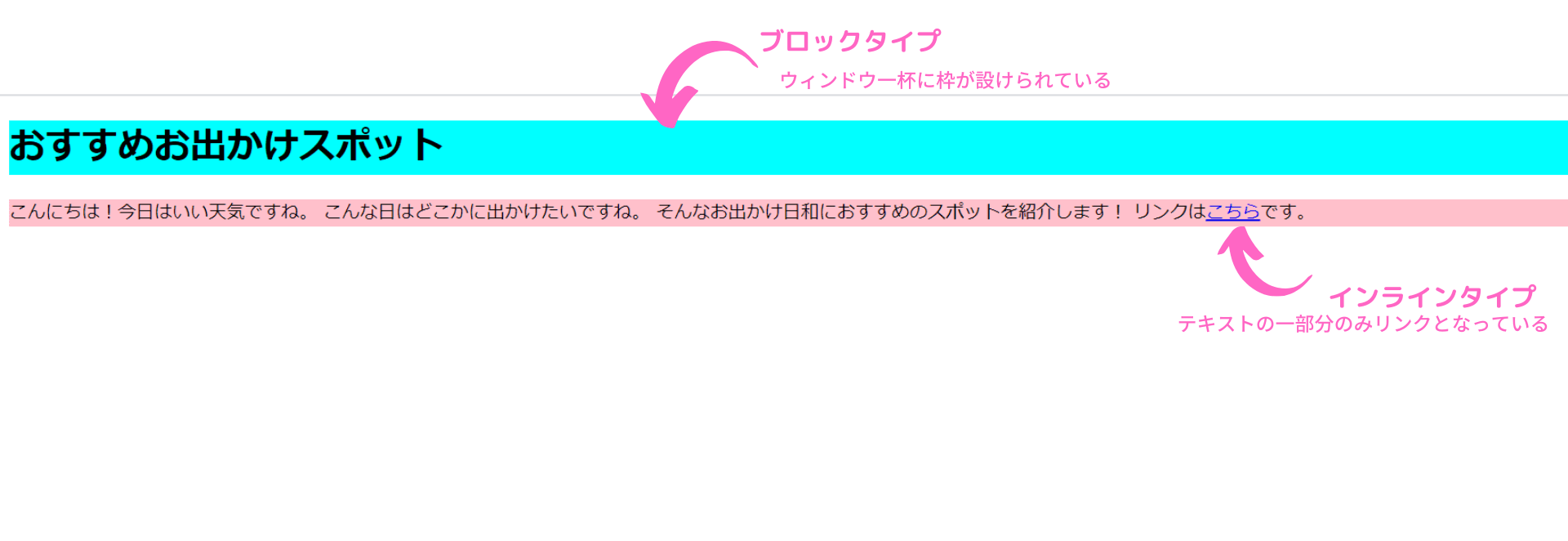
実行結果は以下のとおり!

少しでもわかるように背景色を設定しました。
イメージからもわかるとおり、ブロックタイプはウィンドウの幅いっぱいに作成されていますね。
それに対し、インラインタイプはテキストの一部分にのみ適用されています。なので、リンクの後ろにテキストが並ぶ形になっています。


コメント